 Tiempo atrás publiqué un script para tener una lista de direcciones de criptomonedas (carteras - aunque la dirección es solo una parte de la misma) con el agregado de mostrar el símbolo de la moneda en la lista. El objetivo de este script es no tener que escribir a mano las direcciones porque nos podemos equivocar.
Tiempo atrás publiqué un script para tener una lista de direcciones de criptomonedas (carteras - aunque la dirección es solo una parte de la misma) con el agregado de mostrar el símbolo de la moneda en la lista. El objetivo de este script es no tener que escribir a mano las direcciones porque nos podemos equivocar.En aquel entonces (dos años al momento de la redacción de este artículo) funcionó bien y ya no le di seguimiento pues consideré había alcanzado su objetivo. Sin embargo hace algunas semanas un usuario me reporta que las imágenes de las monedas no se están visualizando en ningún navegador web.
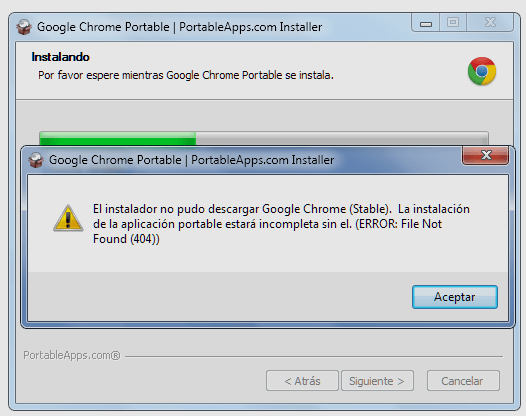
Efectivamente, en las versiones recientes de Chrome (74) y Firefox (66) las monedas no se veían. Para corroborar si era un problema del navegador decidí instalar las versiones portátiles de los mismos pero en versiones mucho más antiguas, encontrarlos fue difícil en especial Chrome porque Google ya no guarda un historial de navegadores portables antiguos, si queremos instalar por ejemplo Chrome 26 al descomprimirlo este intentará descargar el resto del programa desde los servidores de Google y obtendremos el siguiente mensaje de error:
 |
Osea: No se puede. Firefox no tiene este problema (al parecer), terminé instalando Chrome 26 (desde una copia antigua ya descomprimida) y Firefox 18, ejecuté el script y todo en orden, las monedas se visualizan sin problemas. Eso quiere decir que la funcionalidad para mostrar iconos en listas de selección HTML ya fue descontinuada en Chrome y Firefox modernos.
Como ya no hay soporte nativo para estas imágenes insertadas dentro de la lista hay que recuperar a soluciones de terceras partes. Afortunadamente encontré un script llamado "ms-Dropdown", el cual puede ser descargado desde https://www.marghoobsuleman.com/jquery-image-dropdown bajo licencia GPL/MIT por lo que puede ser integrado con el script previo de las direcciones de criptomonedas.
Sin embargo debido a muchísimos cambios para adaptarlo al modelo de ms-Dropdown me veo en la necesidad de liberarlo como una versión mayor, pasando de 1.0 a 2.0. Entre los cambios destacan los siguientes:
- Soporte para mostrar las imágenes de las monedas.
- Correcciones para interactuar con el portapapeles (no trabajaba en Firefox, ya es funcional pero solo con versiones recientes).
- Aviso si estamos usando una versión muy antigua de nuestro navegador web, esto probablemente afecte al no poder dar soporte para el portapapeles.
- Soporte para más direcciones de carteras de criptomonedas.
- Algunos cambios estéticos.
También se requiere usar JQuery en el mismo directorio donde instalemos el nuevo script o bien usar una instancia ya previamente cargada dentro de nuestra página web.
Este es el código fuente del nuevo script:
<script src="jquery.min.js"></script>
<script src="jquery.dd.js"></script>
<script language="JavaScript">
var bitcoinaddress = "";
var bitcoincashaddress = "";
var ethereumaddress = "";
var rippleaddress = "";
var litecoinaddress = "";
var dashaddress = "";
var moneroaddress = "";
var zcashaddress = "";
var dogecoinaddress = "";
var chauchaaddress = "";
document.write("<STYLE TYPE='text/css' MEDIA='screen, projection'>");
document.write("<!--");
document.write("@import url('styles.css?id=" + Math.random() + "');");
document.write("-->");
document.write("</STYLE>");
</script>
<table border="0" class="table">
<tr>
<td valign="top">
<table border="0" width="100%">
<tr>
<td valign="top">
<font class="boldtext">Seleccione tipo de moneda para donar:</font>
</td>
</tr>
<tr>
<td valign="top">
<script language="JavaScript">
document.write("<form class='form' name='coins'>");
document.write("<table border='0' width='100%'>");
document.write("<tr>");
document.write("<td valign='top' colspan='2'>");
document.write("<select size='1' name='list' id='list' style='width: 100%; height: 30px; font-size: 12px;' onChange='javascript:choicecoin();'>");
document.write("<option value='nothing' selected>Lista de monedas</option>");
if(bitcoinaddress != "")
document.write("<option data-image='icon_bitcoin.png' value='bitcoin'>Bitcoin</option>");
if(bitcoincashaddress != "")
document.write("<option data-image='icon_bitcoincash.png' value='bitcoincash'>Bitcoin Cash</option>");
if(chauchaaddress != "")
document.write("<option data-image='icon_chaucha.png' value='chaucha'>Chaucha</option>");
if(dashaddress != "")
document.write("<option data-image='icon_dash.png' value='dash'>Dash</option>");
if(dogecoinaddress != "")
document.write("<option data-image='icon_dogecoin.png' value='dogecoin'>Dogecoin</option>");
if(ethereumaddress != "")
document.write("<option data-image='icon_ethereum.png' value='ethereum'>Ethereum</option>");
if(litecoinaddress != "")
document.write("<option data-image='icon_litecoin.png' value='litecoin'>Litecoin</option>");
if(moneroaddress != "")
document.write("<option data-image='icon_monero.png' value='monero'>Monero</option>");
if(rippleaddress != "")
document.write("<option data-image='icon_ripple.png' value='ripple'>Ripple</option>");
if(zcashaddress != "")
document.write("<option data-image='icon_zcash.png' value='zcash'>ZCash</option>");
document.write("</select>");
document.write("</td>");
document.write("</tr>");
document.write("<tr>");
document.write("<td valign='middle' width='99%'>");
document.write("<input name='address' type='text' class='textfield' value='' readonly>");
document.write("</td>");
document.write("<td valign='middle' width='1%'>");
document.write("<input type='image' onclick='javascript:copytoclipboard();return false;' src='clipboard.png' alt='Copiar al portapapeles' title='Copiar al portapapeles'>");//<img src='clipboard.png' border='0' alt='Copiar al portapapeles' title='Copiar al portapapeles' width='30' height='30'></button>");
document.write("</td>");
document.write("</tr>");
document.write("</table>");
document.write("</form>");
</script>
</td>
</tr>
<tr>
<td valign="top"><font class="defaulttext"> Copie la dirección al portapapeles, abra su monedero y transfiera la cantidad que usted decida.</font></td>
</tr>
</table>
</td>
</tr>
<tr>
<td valign="top" align="center">
<table border="0" width="100%">
<tr>
<tr>
<td valign="top"><br></td>
<td valign="top" align="center" nowrap="true">
<font class="defaulttext">
<a href="http://www.fatcow.com/" target="_blank">FatCow icons</a> | <a href="http://marjuanm.blogspot.mx" target="_blank">Mis Proyectos</a>
<br>
<center><a href="https://eveningstar.io/" target="_blank">Cryptocurrency Market Research</a></center>
</font>
</td>
</tr>
</table>
</td>
</tr>
</table>
<script language="JavaScript">
$(document).ready(function(e) {
//thanks to http://www.htmldrive.net/items/show/550/jQuery-custom-dropdown-image-combobox
try
{
$("#list").msDropDown();
}
catch(e)
{
}
});
try
{
document.coins.list.selectedIndex = 0;
document.coins.address.value = "";
}
catch(e)
{
}
function choicecoin()
{
var found = false;
var coin = "nothing";
try
{
coin = document.coins.list.options[document.coins.list.selectedIndex].value;
if(coin == "" || coin == "undefined" || coin == null)
coin = "nothing";
}
catch(e)
{
coin = "nothing";
}
if(coin == "nothing")
{
document.coins.address.value = "";
alert("Seleccione un tipo de moneda de la lista");
}
else
{
if(coin.toLowerCase() == "bitcoin")
{
found = true;
document.coins.address.value = bitcoinaddress;
}
if(coin.toLowerCase() == "bitcoincash")
{
found = true;
document.coins.address.value = bitcoincashaddress;
}
if(coin.toLowerCase() == "chaucha")
{
found = true;
document.coins.address.value = chauchaaddress;
}
if(coin.toLowerCase() == "ethereum")
{
found = true;
document.coins.address.value = ethereumaddress;
}
if(coin.toLowerCase() == "ripple")
{
found = true;
document.coins.address.value = rippleaddress;
}
if(coin.toLowerCase() == "litecoin")
{
found = true;
document.coins.address.value = litecoinaddress;
}
if(coin.toLowerCase() == "dash")
{
found = true;
document.coins.address.value = dashaddress;
}
if(coin.toLowerCase() == "monero")
{
found = true;
document.coins.address.value = moneroaddress;
}
if(coin.toLowerCase() == "zcash")
{
found = true;
document.coins.address.value = zcashaddress;
}
if(coin.toLowerCase() == "dogecoin")
{
found = true;
document.coins.address.value = dogecoinaddress;
}
if(found == false)
{
document.coins.address.value = "";
alert("Tipo de moneda desconocida...");
}
}
}
//thanks to http://www.desarrolloweb.com/articulos/copiar-en-portapapeles-con-javascript.html
function copytoclipboard()
{
var startchrome, endchrome;
var isoldchrome = false, chrome = "";
try
{
if(navigator.userAgent.toLowerCase().indexOf("firefox") < 0 && navigator.userAgent.toLowerCase().indexOf("chrome") < 0 && navigator.userAgent.toLowerCase().indexOf("webkit") < 0)
{
document.coins.address.select();
window.clipboardData.setData("Text", document.coins.address.value);
alert("Dirección copiada exitosamente...");
}
else
{
try
{
if(navigator.userAgent.toLowerCase().indexOf("firefox") < 0)
{
if(navigator.userAgent.toLowerCase().indexOf("chrome/") >= 0)
{
startchrome = navigator.userAgent.toLowerCase().indexOf("chrome/") + 7;
endchrome = navigator.userAgent.toLowerCase().indexOf(" ", startchrome);
chrome = navigator.userAgent.substring(startchrome, endchrome);
if(parseInt(chrome) <= 26)
isoldchrome = true;
}
if(isoldchrome == false)
{
document.coins.address.select();
document.addEventListener('copy', handler, true);
document.execCommand('copy');
alert("Dirección copiada exitosamente...");
}
else
alert(" Está usando una versión antigua de Google Chrome, la función copiar al portapapeles no está soportada...");
}
else
{
try
{
var textArea = document.createElement("textarea");
textArea.style.position = "fixed";
textArea.style.top = 0;
textArea.style.left = 0;
textArea.style.width = "2em";
textArea.style.height = "2em";
textArea.style.padding = 0;
textArea.style.border = "none";
textArea.style.outline = "none";
textArea.style.boxShadow = "none";
textArea.style.background = "transparent";
textArea.value = document.coins.address.value;
document.body.appendChild(textArea);
textArea.focus();
textArea.select();
document.execCommand('copy');
document.body.removeChild(textArea);
alert("Dirección copiada exitosamente...");
}
catch(ex)
{
alert(" Está usando una versión antigua de Mozilla Firefox, la función copiar al portapapeles no está soportada...");
}
}
}
catch(ex)
{
alert(" Está usando Mozilla Firefox, una versión antigua de Google Chrome o un navegador desconocido, la función copiar al portapapeles no está soportada...");
}
}
}
catch(e)
{
alert(" Error '" + e.toString() + "' al copiar dirección...");
}
}
//thanks to https://stackoverflow.com/questions/36270886/event-clipboarddata-setdata-in-copy-event
function handler(event)
{
event.clipboardData.setData("text/plain", document.coins.address.value);
event.preventDefault();
document.removeEventListener("copy", handler, true);
}
</script>
Lo único que hay que hacer es una vez descargado el archivo y descomprimido, abrir el archivo "donar.html" con un editor de texto (Bloc de notas por ejemplo) y escribir las direcciones de nuestras billeteras en las siguientes variables:
var bitcoinaddress = "";
var bitcoincashaddress = "";
var ethereumaddress = "";
var rippleaddress = "";
var litecoinaddress = "";
var dashaddress = "";
var moneroaddress = "";
var zcashaddress = "";
var dogecoinaddress = "";
var chauchaaddress = "";
Guardaremos los cambios; recomiendo poner el contenido de la carpeta del archivo que descomprimimos en una carpeta aparte en el servidor donde vayamos a probar esto y entonces llamar este script mediante un iframe, pero si deseamos colocarlo dentro de otra carpeta hay que asegurarnos de que si ya hay una llamada previa a JQuery entonces quitemos la línea <script src="jquery.min.js"></script> de nuestro script porque de lo contrario podría haber conflicto, también hay que asegurarse que los demás archivos estén siendo visualizados correctamente por la web donde lo vayamos a colocar, si es necesario colocar rutas completas dentro del script.
Entonces, si queremos insertar esto como un iframe debemos colocar un código como el siguiente donde queramos que se visualice nuestro script (dentro del código fuente del archivo donde queramos colocarlo):
<iframe allowtransparency="true" frameborder="0" scrolling="no" src="ruta de tu iframe" style="border: none; height: 261px; overflow: hidden; width: 214px;"></iframe>
De lo contrario debemos copiar y pegar el contenido del archivo "donar.html" en el código fuente, en la sección donde queramos que se vea es script para aceptar donaciones.
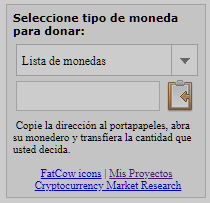
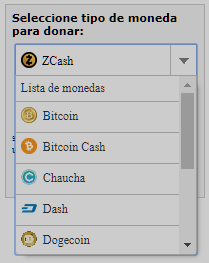
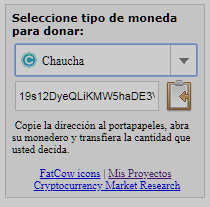
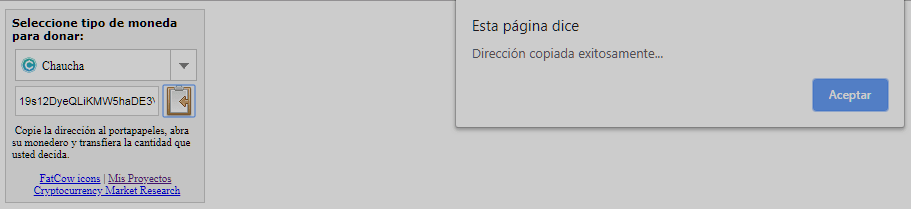
Si todo ha salido bien al ir a la web donde colocamos nuestro script debe verse algo como lo siguiente:
 |
 |
 |
 |
 |
Nuestro script en fase inicial, hay que seleccionar una dirección de billetera, presionaremos el botón "Copiar" y si hubo éxito se nos mostrará una confirmación del proceso de copiado de la dirección al portapapeles, de lo contrario obtendremos un aviso de error (generalmente porque estamos usando un navegador web muy antiguo).
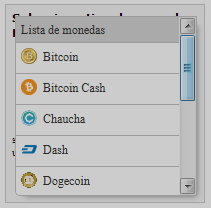
Nota: en Firefox la lista se muestra ligeramente diferente al resto de los navegadores web.
 |
Ahora ya con la dirección de la billetera copiada al portapapeles solo resta ir a nuestra billetera, hacer una transferencia en la moneda seleccionada y pegar la dirección desde el portapapeles, esto reduce el indice de error al no tener que escribir la dirección a mano, haremos la transferencia y listo. Ya habremos donado algo de dinero.
Quiero agradecer en especial a Marcos Cordero Milán por haber probado y reportado que el script anterior no funcionaba, ya está trabajando en su web la cual es https://www.anunciese.es/.
La licencia de este script es Dominio público, sin embargo librerías como "ms-Dropdown" se distribuyen con doble licencia GPL/MIT, esto significa que si quiere usar esas librerías o partes de ellas debe liberar su código fuente usando las mismas licencias para evitar problemas.
Conclusiones:
Una de las cosas que más me gusta del software libre es su espíritu de cooperación, y sin duda he visto esto varias veces en este blog (Marcos Cordero Milán, Javier Gutierrez Chamorro (Guti), entre otros) que han probado o sugerido mejorar para mis programas, muchas gracias. Yo también pongo a su disposición algunos de mis trabajos esperando contribuir aunque sea un poquito para que todos tengamos la oportunidad de seguir aprendiendo.
Otros de mis trabajos:
Reset App: Una aplicación desde consola de comandos para cerrar programas (múltiples instancias incluso), requiere .NET Framework preinstalado.
Show Desktop: Cuando Windows 7 llegó movió de lugar el botón "Mostrar el escritorio" resultando en confusiones, esta aplicación recrea dicho botón. Requiere .NET Framework preinstalado.
Diversos códigos fuentes en VB.NET: Múltiples códigos fuentes en VB.NET para implementar funcionalidades como saber de cuantos bits en nuestro Windows, el idioma del sistema operativo, etc.
Diversos códigos fuentes en PHP: Varios códigos fuentes en PHP para implementar captchas, saber el precio histórico de criptomonedas, etc.
Y bueno, seguir invitándolos a visitar nuestro blog.
| Procedencia de las imágenes: |
File: Criptomonedas
Licencia: Creative Commons
|
No hay comentarios. :
Publicar un comentario