 Algunas semanas atrás publiqué un par de vídeos en este blog hablando de la Guerra de los navegadores, un episodio de la informática que se caracterizó por una feroz competencia entre Internet Explorer de Microsoft y Netscape de Netscape Comunications. Si no han visto el vídeo por favor véanlo previamente; hoy les comparto otro vídeo pero este es una estadística del uso de los navegadores web durante los años 1993 al 2020 lo que nos muestra gráficamente el resultado de las dos guerras de los navegadores antes mencionadas.
Algunas semanas atrás publiqué un par de vídeos en este blog hablando de la Guerra de los navegadores, un episodio de la informática que se caracterizó por una feroz competencia entre Internet Explorer de Microsoft y Netscape de Netscape Comunications. Si no han visto el vídeo por favor véanlo previamente; hoy les comparto otro vídeo pero este es una estadística del uso de los navegadores web durante los años 1993 al 2020 lo que nos muestra gráficamente el resultado de las dos guerras de los navegadores antes mencionadas.
Mostrando las entradas con la etiqueta navegadores. Mostrar todas las entradas
Mostrando las entradas con la etiqueta navegadores. Mostrar todas las entradas
sábado, 24 de octubre de 2020
Navegadores web más populares entre 1993 - 2020
 Algunas semanas atrás publiqué un par de vídeos en este blog hablando de la Guerra de los navegadores, un episodio de la informática que se caracterizó por una feroz competencia entre Internet Explorer de Microsoft y Netscape de Netscape Comunications. Si no han visto el vídeo por favor véanlo previamente; hoy les comparto otro vídeo pero este es una estadística del uso de los navegadores web durante los años 1993 al 2020 lo que nos muestra gráficamente el resultado de las dos guerras de los navegadores antes mencionadas.
Algunas semanas atrás publiqué un par de vídeos en este blog hablando de la Guerra de los navegadores, un episodio de la informática que se caracterizó por una feroz competencia entre Internet Explorer de Microsoft y Netscape de Netscape Comunications. Si no han visto el vídeo por favor véanlo previamente; hoy les comparto otro vídeo pero este es una estadística del uso de los navegadores web durante los años 1993 al 2020 lo que nos muestra gráficamente el resultado de las dos guerras de los navegadores antes mencionadas.|
2 comentarios (Blogger)
|
|||
lunes, 7 de septiembre de 2020
Documentales informática - La guerra de los navegadores
 Durante los años 90's los que ya somos veteranos en el uso del Internet fuimos testigos de la llamada "Guerra de navegadores", ¿Pero en que consistió esta peculiar "guerra"?, ¿quién ganó?, ¿nosotros como espectadores ganamos o perdimos algo?. Los invito a continuar la lectura de este artículo para dar respuesta a estas preguntas.
Durante los años 90's los que ya somos veteranos en el uso del Internet fuimos testigos de la llamada "Guerra de navegadores", ¿Pero en que consistió esta peculiar "guerra"?, ¿quién ganó?, ¿nosotros como espectadores ganamos o perdimos algo?. Los invito a continuar la lectura de este artículo para dar respuesta a estas preguntas.|
0 comentarios (Blogger)
|
|||
sábado, 9 de febrero de 2019
Como hacer que Chrome consuma "un poquito" menos de memoria y nos deje trabajar
 Suelo ser un usuario multitareas: estoy haciendo uno o varios trabajos a la vez, revisando las noticias, buscando un tutorial, me pasa algo por la cabeza y lo busco, etc, etc. Creo que he sido así desde muchos años y no me imagino de otra forma por lo menos en el corto plazo jejeje. Sin embargo creo que no hay nada que cause mayor frustración es un equipo de trabajo que no responde a las exigencias del usuario, y no es que el equipo sean lento, más bien son la aplicaciones que no nos pueden seguir el paso. Se que a estas alturas hay muchas formas de resolver el problema del excesivo consumo de RAM por parte de Chrome pero me gustaría contarles mi solución esperando le sea de utilidad a más de uno.
Suelo ser un usuario multitareas: estoy haciendo uno o varios trabajos a la vez, revisando las noticias, buscando un tutorial, me pasa algo por la cabeza y lo busco, etc, etc. Creo que he sido así desde muchos años y no me imagino de otra forma por lo menos en el corto plazo jejeje. Sin embargo creo que no hay nada que cause mayor frustración es un equipo de trabajo que no responde a las exigencias del usuario, y no es que el equipo sean lento, más bien son la aplicaciones que no nos pueden seguir el paso. Se que a estas alturas hay muchas formas de resolver el problema del excesivo consumo de RAM por parte de Chrome pero me gustaría contarles mi solución esperando le sea de utilidad a más de uno.|
0 comentarios (Blogger)
|
|||
jueves, 29 de noviembre de 2018
Como agregar un campo password a los diálogos usando la librería alertify.js
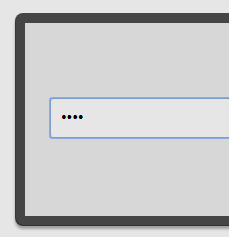
 Concluyendo con un pequeño grupo de posts dedicados a alertify.js muestro ahora como agregar un campo tipo password (o contraseña) a un cuadro de diálogo generado con dicha librería. El objetivo de esta artículo es mostrar la flexibilidad de alertify.js a la hora de crear cuadros de diálogo personalizados y poder agregar por ejemplo campos de password como métodos de entrada de datos, listas de selección, botones de selección, etc. Espero les sea de utilidad este post.
Concluyendo con un pequeño grupo de posts dedicados a alertify.js muestro ahora como agregar un campo tipo password (o contraseña) a un cuadro de diálogo generado con dicha librería. El objetivo de esta artículo es mostrar la flexibilidad de alertify.js a la hora de crear cuadros de diálogo personalizados y poder agregar por ejemplo campos de password como métodos de entrada de datos, listas de selección, botones de selección, etc. Espero les sea de utilidad este post.|
0 comentarios (Blogger)
|
|||
martes, 25 de septiembre de 2018
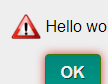
Como agregar iconos al diálogo alert de la librería alertify.js
 En el post anterior de este blog hablé de las ventajas de la librería "alertify.js". Y aunque es posible personalizar los colores de los avisos editando sus archivos .css creo que falta un pequeño detalle.
En el post anterior de este blog hablé de las ventajas de la librería "alertify.js". Y aunque es posible personalizar los colores de los avisos editando sus archivos .css creo que falta un pequeño detalle.JavaScript provee el método o función "alert" para mostrar un cuadro de diálogo y mediante el podemos notificar lo que queramos al usuario. A mi gusto es algo escueto porque solo muestra texto, no se puede asignar un icono acorde al aviso ni tampoco personalizar el título de la ventana; por su parte VBScript aporta una función llamada "MsgBox" que si nos permite hacer todo lo que mencionamos pero tiene la desventaja de solo funcionar en Internet Explorer (desconozco si funcione en Edge). Bien, ¿cómo podríamos asignar iconos al diálogo alert de alertify.js?, los invito a seguir leyendo este post para averiguarlo.
|
0 comentarios (Blogger)
|
|||
martes, 11 de septiembre de 2018
alertify.js, una librería para crear cuadros de diálogo que no son bloqueados por los navegadores web
 Normalmente JavaScript dispone de los métodos "alert" y "prompt" para crear cuadros de diálogo y con ellos poder mostrar un aviso al usuario o permitir que este ingrese cierta información que luego será procesada. Sin embargo en ocasiones estos se encuentran bloqueados (por ejemplo si hacemos uso de WebView en una aplicación Android los cuadros de diálogo alert no se despliegan), para ello vamos a ver como podemos reemplazarlos usando la librería "alertify.js".
Normalmente JavaScript dispone de los métodos "alert" y "prompt" para crear cuadros de diálogo y con ellos poder mostrar un aviso al usuario o permitir que este ingrese cierta información que luego será procesada. Sin embargo en ocasiones estos se encuentran bloqueados (por ejemplo si hacemos uso de WebView en una aplicación Android los cuadros de diálogo alert no se despliegan), para ello vamos a ver como podemos reemplazarlos usando la librería "alertify.js".|
2 comentarios (Blogger)
|
|||
martes, 18 de abril de 2017
аррӏе.com y xn--80ak6aa92e.com lucen igual, diversos navegadores web fallan en detectar el ataque homográfico
 Soy informático y visito con regularidad el sitio web genbeta.com para estar al tanto de las novedades en informática. El día de hoy vi una noticia curiosa, diversos navegadores web pueden mostrar erróneamente ciertos caracteres en la barra de direcciones, haciendo que una dirección web se muestre como otra y con ello engañar al navegante.
Soy informático y visito con regularidad el sitio web genbeta.com para estar al tanto de las novedades en informática. El día de hoy vi una noticia curiosa, diversos navegadores web pueden mostrar erróneamente ciertos caracteres en la barra de direcciones, haciendo que una dirección web se muestre como otra y con ello engañar al navegante.Este artículo que redacto está basado en el artículo de Genbeta, pero me di a la tarea de probar en que navegadores (de los que tengo instalados) se presenta el problema y como solucionarlo (por lo menos en Firefox), espero les sea de utilidad.
|
0 comentarios (Blogger)
|
|||
domingo, 29 de enero de 2017
Como borrar el historial del navegador web
 Los navegadores web modernos tienen la propiedad de almacenar la actividad del usuario, a esta característica le llamanos “Historial del navegador”. Gracias al tutorial Como borrar el historial – borrar-historial.com te mostraremos como podemos eliminar esos datos en el navegador.
Los navegadores web modernos tienen la propiedad de almacenar la actividad del usuario, a esta característica le llamanos “Historial del navegador”. Gracias al tutorial Como borrar el historial – borrar-historial.com te mostraremos como podemos eliminar esos datos en el navegador.|
4 comentarios (Blogger)
|
|||
viernes, 11 de marzo de 2016
Obtener el ancho o alto de la pantalla o del navegador con javascript
 Expongo unas cuentas funciones en JavaScript para conocer el ancho y alto, ya sea de nuestra pantalla o del navegador web. Quizá sea algo simple y tal vez no aporte mucho a estas alturas, pues son funciones clásicas para todo desarrollador web, pero, a veces lo fácil se hace difícil. Y que mejor que tener a la mano una pequeña ayuda como esto.
Expongo unas cuentas funciones en JavaScript para conocer el ancho y alto, ya sea de nuestra pantalla o del navegador web. Quizá sea algo simple y tal vez no aporte mucho a estas alturas, pues son funciones clásicas para todo desarrollador web, pero, a veces lo fácil se hace difícil. Y que mejor que tener a la mano una pequeña ayuda como esto.|
0 comentarios (Blogger)
|
|||
jueves, 11 de febrero de 2016
Conexión no verificada al abrir página web (en diversos navegadores) - como solucionar el problema
 La situación es la siguiente: tratamos de abrir una página web cualquiera, para ello recurrimos a nuestro navegador favorito (problema verificado con Internet Explorer, Chrome y Firefox, incluso con las versiones más recientes, es probable que el problema se presente en otros navegadores web también), ingresamos la dirección web (ejemplo http://www.google.com), presionamos ENTER y obtenemos un mensaje de error que dice más o menos "La conexión no está verificada, imposible continuar a menos que usted lo permita" (el mensaje varía dependiendo del navegador). ¿Qué podemos hacer?.
La situación es la siguiente: tratamos de abrir una página web cualquiera, para ello recurrimos a nuestro navegador favorito (problema verificado con Internet Explorer, Chrome y Firefox, incluso con las versiones más recientes, es probable que el problema se presente en otros navegadores web también), ingresamos la dirección web (ejemplo http://www.google.com), presionamos ENTER y obtenemos un mensaje de error que dice más o menos "La conexión no está verificada, imposible continuar a menos que usted lo permita" (el mensaje varía dependiendo del navegador). ¿Qué podemos hacer?.|
0 comentarios (Blogger)
|
|||
lunes, 25 de enero de 2016
Detectando navegadores web desde JavaScript
 De vez en cuando necesitamos identificar el navegador web de nuestro navegante, pero usando unicamente JavaScript, ¿cómo podríamos hacerlo?. JavaScript provee el objeto navigator junto con una serie de propiedades interesantes para el mismo, a continuación te mostramos como usarlo para detectar una serie de navegadores facilmente.
De vez en cuando necesitamos identificar el navegador web de nuestro navegante, pero usando unicamente JavaScript, ¿cómo podríamos hacerlo?. JavaScript provee el objeto navigator junto con una serie de propiedades interesantes para el mismo, a continuación te mostramos como usarlo para detectar una serie de navegadores facilmente.|
0 comentarios (Blogger)
|
|||
miércoles, 11 de noviembre de 2015
Flow Layout con HTML + CSS
 Hasta hace unos diez años atrás de lo único que teníamos que preocuparnos los desarrolladores de sitios web era de que, nuestra web funcionara sin problemas en internet explorer y firefox (o netscape, aunque eso se usó en años más anteriores, para el 2005 ya era poco relevante), de que estuviera instalado Macromedia Flash (se podía recurrir a JavaScript para detectarlo y si no estaba entonces ofrecer contenido alterno o proporcionar un medio para descargarlo) y de que no se cayera a cada rato nuestro servidor.
Hasta hace unos diez años atrás de lo único que teníamos que preocuparnos los desarrolladores de sitios web era de que, nuestra web funcionara sin problemas en internet explorer y firefox (o netscape, aunque eso se usó en años más anteriores, para el 2005 ya era poco relevante), de que estuviera instalado Macromedia Flash (se podía recurrir a JavaScript para detectarlo y si no estaba entonces ofrecer contenido alterno o proporcionar un medio para descargarlo) y de que no se cayera a cada rato nuestro servidor.|
0 comentarios (Blogger)
|
|||
| Suscribirse a temas usando: | |
| Obtener todas las entradas en (Atom) | |