 Concluyendo con un pequeño grupo de posts dedicados a alertify.js muestro ahora como agregar un campo tipo password (o contraseña) a un cuadro de diálogo generado con dicha librería. El objetivo de esta artículo es mostrar la flexibilidad de alertify.js a la hora de crear cuadros de diálogo personalizados y poder agregar por ejemplo campos de password como métodos de entrada de datos, listas de selección, botones de selección, etc. Espero les sea de utilidad este post.
Concluyendo con un pequeño grupo de posts dedicados a alertify.js muestro ahora como agregar un campo tipo password (o contraseña) a un cuadro de diálogo generado con dicha librería. El objetivo de esta artículo es mostrar la flexibilidad de alertify.js a la hora de crear cuadros de diálogo personalizados y poder agregar por ejemplo campos de password como métodos de entrada de datos, listas de selección, botones de selección, etc. Espero les sea de utilidad este post.
Como ya se mostró en el primer artículo dedicado a alertify.js, descargar e instalar la librería no es muy difícil, pero si aún no lo han hecho o leído este post les invita a hacerlo presionando este enlace.
Bien, ya tenemos instalada la librería alertify.js, ahora con nuestro editor de texto abriremos el archivo alertify.js, vamos a buscar todas las coincidencias de la palabra "input" y vamos a crear su clon pero con la palabra "password", ¿para qué es esto?, input es el campo de entrada de texto ordinario, vamos a tener una segunda entrada llamada password para nuestro cuadro de diálogo personalizado y que no interfiera con el diálogo predeterminado de alertify.js.
Iremos buscando con nuestro editor de texto la palabra input y vamos a crear entonces su equivalente password entonces:
Línea original:
$, btnCancel, btnOK, btnReset, btnResetBack, btnFocus, elCallee, elCover, elDialog, elLog, form, input, getTransitionEvent;
Línea modificada
$, btnCancel, btnOK, btnReset, btnResetBack, btnFocus, elCallee, elCover, elDialog, elLog, form, input, password, getTransitionEvent;
Como vemos, he modificado la línea para agregar el identificador password, en este se van a guardar los datos ingresados más tarde por el cuadro de diálogo.
Línea original:
Línea modificada:
Aquí en este caso he puesto la especificación para password, conservamos la línea original porque de lo contrario dañaríamos el cuadro de diálogo predeterminado. El punto es que debemos conservar los métodos originales y agregar los necesarios para crear el cuadro de diálogo password.
Para acelerar y no hacer muy extenso este post mostraré todas las siguientes líneas ya modificadas y finalmente el resultado.
Finalmente este es el resultado:
<html>
<head>
<link rel="stylesheet" href="js/alert/alertify.core.css" />
<link rel="stylesheet" href="js/alert/alertify.default.css" />
<script language="JavaScript" src="js/alert/alertify.js"></script>
</head>
<body>
<script language="JavaScript">
alertify.password("Escriba algo:", function (e, str) {
if(e)
alertify.alert("Usted escribió: " + str);
}, "");
</script>
</body>
</html>
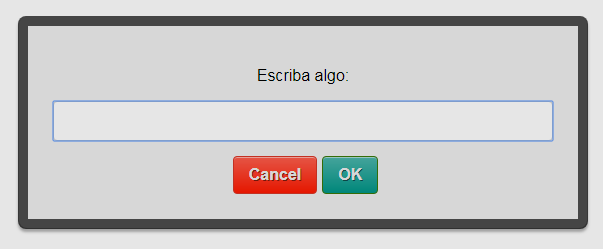
Al invocar la función password (función que hemos agregado al final de las líneas de código mostradas) veremos lo siguiente:
Ingresaremos algún texto:
Y presionando el botón "OK" mostraremos el texto ingresado.
Como podemos ver, ya tenemos un nuevo cuadro de diálogo que permite ingresar texto usando un campo de tipo contraseña. Alertify.js es muy versátil para esto.
Solo tenemos que buscar la primer línea del texto modificado y reemplazarla por el texto que especifiqué en este artículo, de cualquier manera dejo el archivo final para que puedan probarlo.
Bien, ya tenemos instalada la librería alertify.js, ahora con nuestro editor de texto abriremos el archivo alertify.js, vamos a buscar todas las coincidencias de la palabra "input" y vamos a crear su clon pero con la palabra "password", ¿para qué es esto?, input es el campo de entrada de texto ordinario, vamos a tener una segunda entrada llamada password para nuestro cuadro de diálogo personalizado y que no interfiera con el diálogo predeterminado de alertify.js.
Iremos buscando con nuestro editor de texto la palabra input y vamos a crear entonces su equivalente password entonces:
Línea original:
$, btnCancel, btnOK, btnReset, btnResetBack, btnFocus, elCallee, elCover, elDialog, elLog, form, input, getTransitionEvent;
Línea modificada
$, btnCancel, btnOK, btnReset, btnResetBack, btnFocus, elCallee, elCover, elDialog, elLog, form, input, password, getTransitionEvent;
Como vemos, he modificado la línea para agregar el identificador password, en este se van a guardar los datos ingresados más tarde por el cuadro de diálogo.
Línea original:
input : "<div class=\"alertify-text-wrapper\"><input type=\"text\" class=\"alertify-text\" id=\"alertify-text\"></div>",
input : "<div class=\"alertify-text-wrapper\"><input type=\"text\" class=\"alertify-text\" id=\"alertify-text\"></div>",
password: "<div class=\"alertify-text-wrapper\"><input type=\"password\" class=\"alertify-text\" id=\"alertify-text\"></div>"
Aquí en este caso he puesto la especificación para password, conservamos la línea original porque de lo contrario dañaríamos el cuadro de diálogo predeterminado. El punto es que debemos conservar los métodos originales y agregar los necesarios para crear el cuadro de diálogo password.
Para acelerar y no hacer muy extenso este post mostraré todas las siguientes líneas ya modificadas y finalmente el resultado.
hasInput = (typeof input !== "undefined"),
hasPassword = (typeof password !== "undefined"),
if (typeof input !== "undefined") val = input.value;
if (typeof password !== "undefined") val = password.value;
if (typeof fn === "function") {
if (typeof input !== "undefined") {
fn(true, val);
}
else
{
if (typeof password !== "undefined")
fn(true, val);
else fn(true);
}
}
if ((keyCode === keys.SPACE && !hasInput) || (hasInput && keyCode === keys.ENTER)) ok(event);
if ((keyCode === keys.SPACE && !hasPassword) || (hasPassword && keyCode === keys.ENTER)) ok(event);
if (hasInput) input.focus();
else if (hasPassword) password.focus();
Buscaremos:
if (type === "prompt") html += "<div id=\"alertify-form\">";
html += "<article class=\"alertify-inner\">";
html += dialogs.message.replace("{{message}}", message);
if (type === "prompt") html += dialogs.input;
html += dialogs.buttons.holder;
html += "</article>";
if (type === "prompt") html += "</div>";
Y lo reemplazaremos por:
if (type === "prompt")
{
//prompt
html += "<div id=\"alertify-form\">";
html += "<article class=\"alertify-inner\">";
html += dialogs.message.replace("{{message}}", message);
html += dialogs.input;
html += dialogs.buttons.holder;
html += "</article>";
html += "</div>";
//prompt
}
if (type === "password")
{
//password
html += "<div id=\"alertify-form\">";
html += "<article class=\"alertify-inner\">";
html += dialogs.message.replace("{{message}}", message);
html += dialogs.password;
html += dialogs.buttons.holder;
html += "</article>";
html += "</div>";
//password
}
else
{
html += "<article class=\"alertify-inner\">";
html += dialogs.message.replace("{{message}}", message);
html += dialogs.buttons.holder;
html += "</article>";
}
Continuemos:
case "prompt":
html = html.replace("{{buttons}}", this.appendButtons(dialogs.buttons.cancel, dialogs.buttons.submit));
html = html.replace("{{ok}}", this.labels.ok).replace("{{cancel}}", this.labels.cancel);
break;
case "password":
html = html.replace("{{buttons}}", this.appendButtons(dialogs.buttons.cancel, dialogs.buttons.submit));
html = html.replace("{{ok}}", this.labels.ok).replace("{{cancel}}", this.labels.cancel);
break;
if (input) {
input.focus();
input.select();
}
else if (password) {
password.focus();
password.select();
}
else btnFocus.focus();
input = $("alertify-text") || undefined;
password = $("alertify-text") || undefined;
prompt : function (message, fn, placeholder, cssClass) { _alertify.dialog(message, "prompt", fn, placeholder, cssClass); return this; },
password : function (message, fn, placeholder, cssClass) { _alertify.dialog(message, "password", fn, placeholder, cssClass); return this; },
<html>
<head>
<link rel="stylesheet" href="js/alert/alertify.core.css" />
<link rel="stylesheet" href="js/alert/alertify.default.css" />
<script language="JavaScript" src="js/alert/alertify.js"></script>
</head>
<body>
<script language="JavaScript">
alertify.password("Escriba algo:", function (e, str) {
if(e)
alertify.alert("Usted escribió: " + str);
}, "");
</script>
</body>
</html>
Al invocar la función password (función que hemos agregado al final de las líneas de código mostradas) veremos lo siguiente:
Ingresaremos algún texto:
Y presionando el botón "OK" mostraremos el texto ingresado.
Como podemos ver, ya tenemos un nuevo cuadro de diálogo que permite ingresar texto usando un campo de tipo contraseña. Alertify.js es muy versátil para esto.
Solo tenemos que buscar la primer línea del texto modificado y reemplazarla por el texto que especifiqué en este artículo, de cualquier manera dejo el archivo final para que puedan probarlo.
Conclusiones:
Alertify.js puede ser muy flexible y hacerle todas las mejoras que gustemos gracias a su licencia libre adaptarla a nuestras necesidades, espero les halla gustado éste artículo, gracias por seguirnos visitando.
¿Te gustó este post?, entonces si lo deseas puedes apoyarnos para continuar con nuestra labor, gracias.



No hay comentarios. :
Publicar un comentario