 Últimamente me he visto rebasado con mi trabajo y no me ha quedado nada de tiempo libre para actualizar este blog, sin embargo agradezco a quienes me siguen dando un voto de confianza, como es el caso de Nancy Johnson quien me recomendó una herramienta que a su vez comparto con ustedes, espero les sea de utilidad.
Últimamente me he visto rebasado con mi trabajo y no me ha quedado nada de tiempo libre para actualizar este blog, sin embargo agradezco a quienes me siguen dando un voto de confianza, como es el caso de Nancy Johnson quien me recomendó una herramienta que a su vez comparto con ustedes, espero les sea de utilidad. 
Compartiendo recursos en la red | Cortesía Pixabay.com
Cuando encontramos un artículo interesante en la red, por lo menos en el caso de un servidor le gusta compartirlo en las redes sociales para que otras personas también se beneficien de su contenido. Típicamente copiamos el URL y lo pegamos en Facebook, Twitter o en otras redes sociales donde participemos y de esa manera les hacemos llegar el artículo a nuestras amistades o suscriptores que tengamos.
Esa es la manera más sencilla de hacerlo, ahora supongamos que un enlace quisiéramos ponerlo al final de un post en nuestro blog, pero con la opción de poder compartirlo directamente a las redes sociales, ¿cómo lo haríamos?.
Una manera y la más difícil es copiar el enlace, luego mirar como Facebook o Twitter pasan ese URL para que al hacer clic sobre el enlace de la red social se genere un post usando nuestro enlace como contenido. Pues bien, hay maneras más sencillas de conseguir eso.
Una observación solamente: los dos servicios que voy a reseñar tienen la finalidad de crear un link que podemos insertar en un post (si el sitio de blog nos permite agregar HTML a nuestro artículo o bien para compartirlo por email, Whatsapp, etc), pero solo funciona para un enlace, no se pretende con esto crear una barra social para cada post de nuestro blog, solo para compartir un artículo fácilmente en alguna red social.
El primer servicio del que voy a hablar es Simple Shared Buttons (http://simplesharingbuttons.com/), este servicio web nos permite fácilmente crear una barra social para compartir nuestro enlace en diversas redes sociales, por ejemplo Facebook, Twitter, Reddit entre otros.
Lo primero que haremos es ir a la dirección web que acabo de mencionar y elegiremos el estilo de nuestra barra, voy a elegir el estilo de botones redondos y en color:
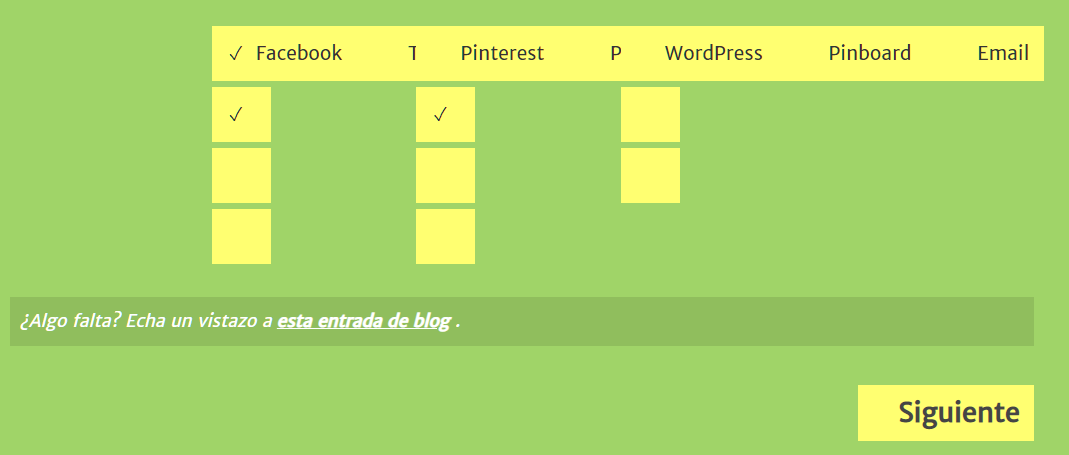
Después de un clic sobre el estilo debemos seleccionar las redes sociales donde deseamos compartir nuestro artículo, seleccionaré únicamente Facebook, Twitter y Pocket, presionaremos el botón Siguiente de nuestra pantalla.
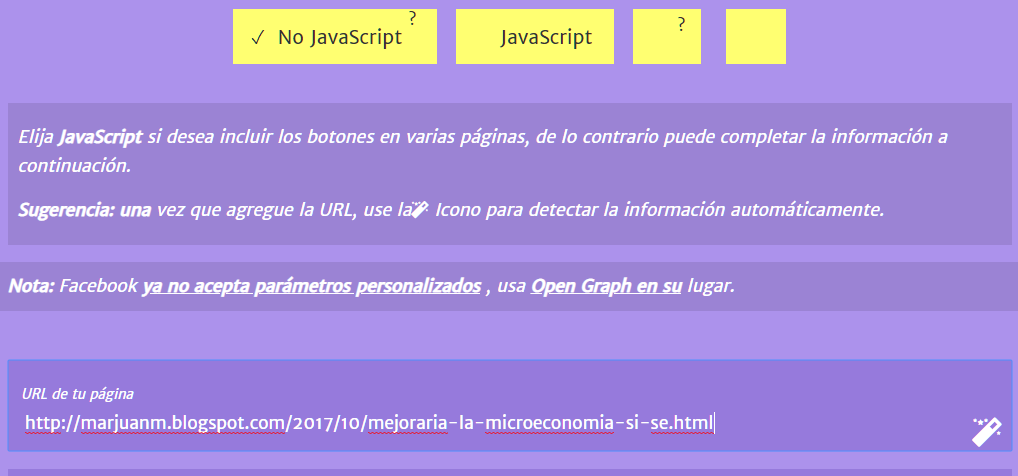
Ahora debemos especificar si queremos que nuestra barra social funcione usando JavaScript o no, dejaremos la opción predeterminada (No), ingresaremos el URL a compartir, en este caso http://marjuanm.blogspot.com/2017/10/mejoraria-la-microeconomia-si-se.html y presionaremos el botón Siguiente.
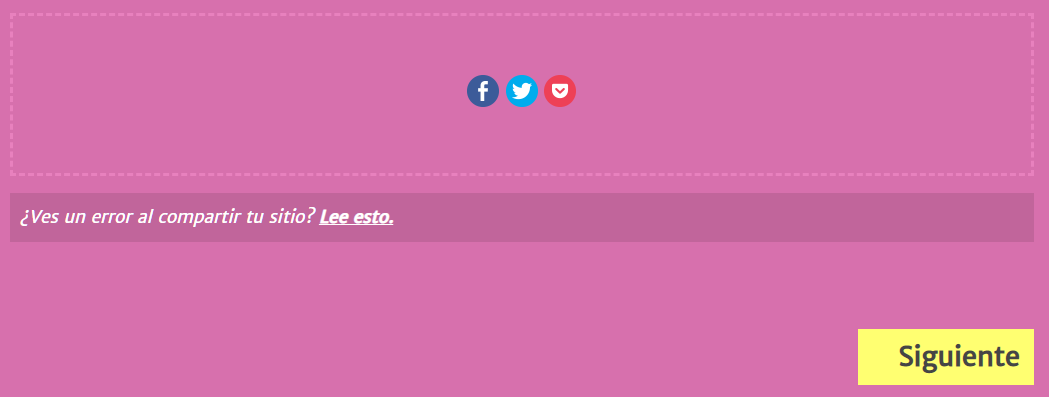
Ahora ya tenemos la vista previa de nuestra barra social, si estamos satisfechos presionaremos el botón Siguiente.
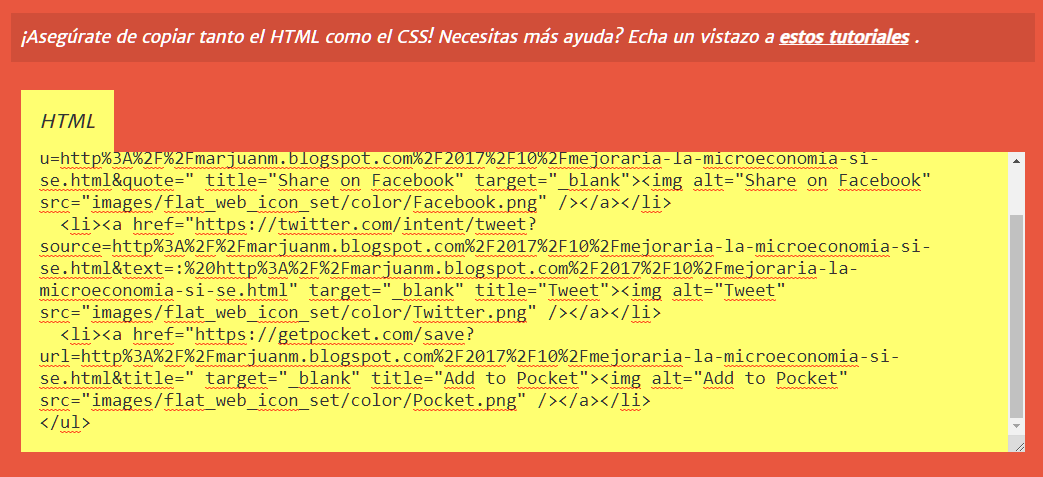
Ahora ya podemos descargar el código fuente para ingresarlo en nuestro post (HTML y CSS, debemos descargar también las imágenes de los servicios web).
El pro de esta barra social es que es muy atractiva visualmente, pero es complicada de elaborar, son muchos pasos a seguir. Ahora, agradeciendo de antemano a Nancy les quiero mostrar un servicio similar, pero mucho más simple de usar: Sharelink, el cual pueden ver si visitan la página web de su proyecto en https://www.websiteplanet.com/es/webtools/sharelink/.
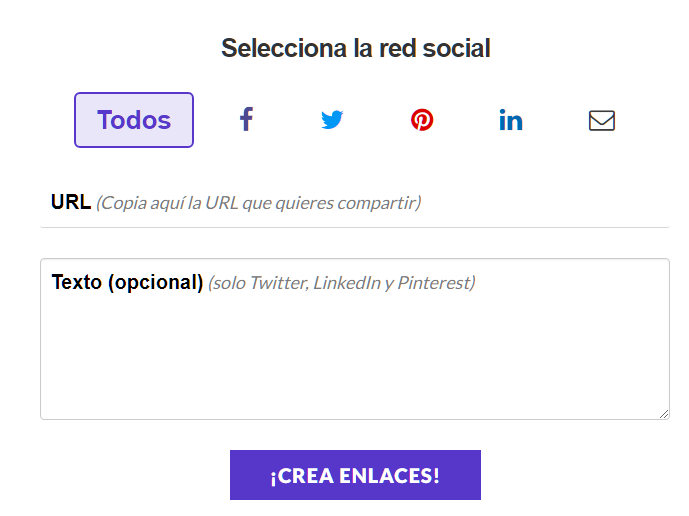
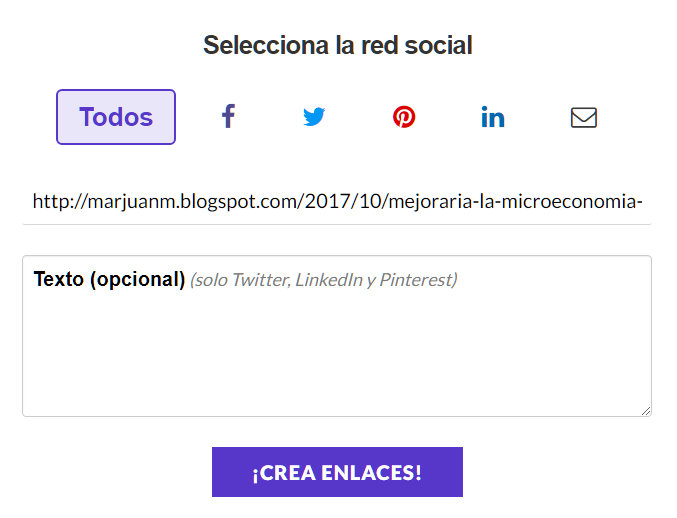
Lo único que hay que hacer es pegar el enlace a compartir (en este caso http://marjuanm.blogspot.com/2017/10/mejoraria-la-microeconomia-si-se.html), seleccionaremos las redes sociales a usar con un clic (yo seleccionaré Facebook, Twitter y el clásico enlace por email), presionamos el botón ¡Crear enlaces! y listo.
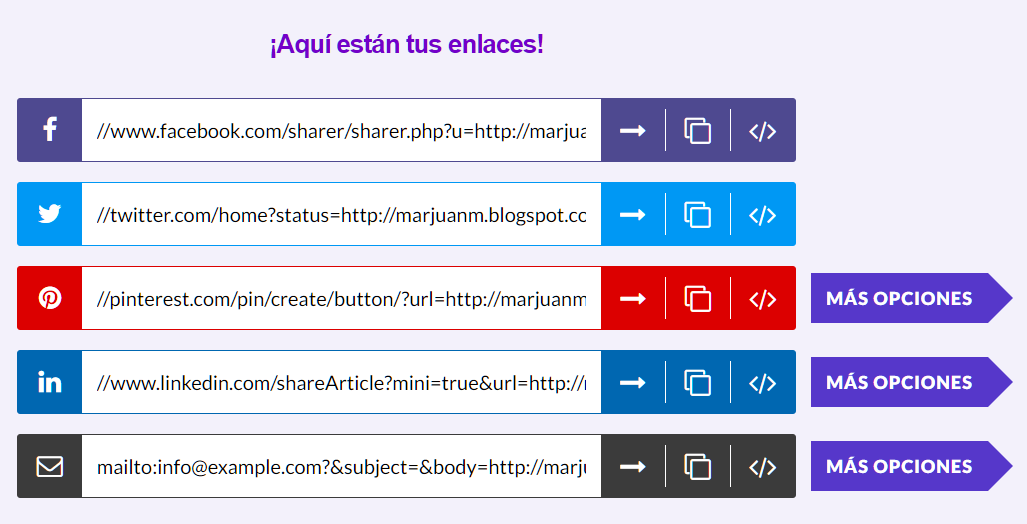
Como pueden ver, es muy veloz crear enlaces para agregarlos en un post o compartirlos por email, Whatsapp u otros medios, además podemos copiar solo el enlace o bien obtener el código HTML listo para insertarse en otro documento (por ejemplo un post en un blog o en una página web). Sin embargo al parecer hay un pequeño error en Sharelink: los enlaces comienzan con //www. cuando lo correcto es http://www., la solución es reemplazar el texto //www. por http://www. , espero pronto corrígan este detalle, por lo demás funciona perfectamente.
Hay que aclarar que este servicio no pretende crear una barra social, sino ser una manera simple de crear enlaces ya listos para compartir contenido en una red social sin mayores complicaciones.
Conclusiones:
| Procedencia de las imágenes: |
| El logotipo compartir proviene VectorStock y es competablemente gratuito para cualquier uso https://www.vectorstock.com/royalty-free-vector/flat-share-icon-sharing-sign-publish-button-vector-13229414 |







No hay comentarios. :
Publicar un comentario