 Continuando con esta serie de artículos donde se resalta la importancia de proporcionar varios métodos de contacto o seguimiento de nuestra web/blog por parte del visitante, ahora tocaremos la importancia de usar "formularios online" en nuestro portal.
Continuando con esta serie de artículos donde se resalta la importancia de proporcionar varios métodos de contacto o seguimiento de nuestra web/blog por parte del visitante, ahora tocaremos la importancia de usar "formularios online" en nuestro portal.Como he mencionado en otras ocasiones sigo diversos blogs y foros informáticos, uno de ellos es Vida Bytes. Este blog tiene como finalidad reseñar software que hagan más sencillo el uso de una computadora, pero también encontramos diversos trucos para configurar el sistema operativo u otras aplicaciones, en fin, muy recomendable. Pues bien, visitándolo de nuevo me encuentro que el autor (Marcelo Camacho) redactó un artículo en su blog titulado "La importancia de los formularios online en tu negocio web".
Me llamó la atención porque se parece mucho a la serie de posts que estoy realizando (no pretendo decir nada malo, coincidencia supongo) y al ir relacionado con la temática decidí usarlo como modelo para este post que en este momento están leyendo.
De nuevo, no pretendo robarme ideas ni tomar lo que ya alguien hizo y ponerle mi nombre, no, ese no es mi estilo. Más bien, lo estoy usando como fuente y es por ello que menciono antes a este artículo, para que no vaya a haber malas interpretaciones.
En el artículo anterior "La importancia de proporcionar varias maneras contactarnos en una página web o blog" mencioné porque es importante proporcionar la dirección de correo electrónico al visitante, pero no mencioné un detalle y ahora gracias al artículo de Marcelo lo comentaré: el visitante puede no tener una dirección de correo electrónico o bien simplemente no quiera (o no pueda) abrir su bandeja de entrada para redactar un e-mail y nos haga saber sus inquietudes o sugerencias.
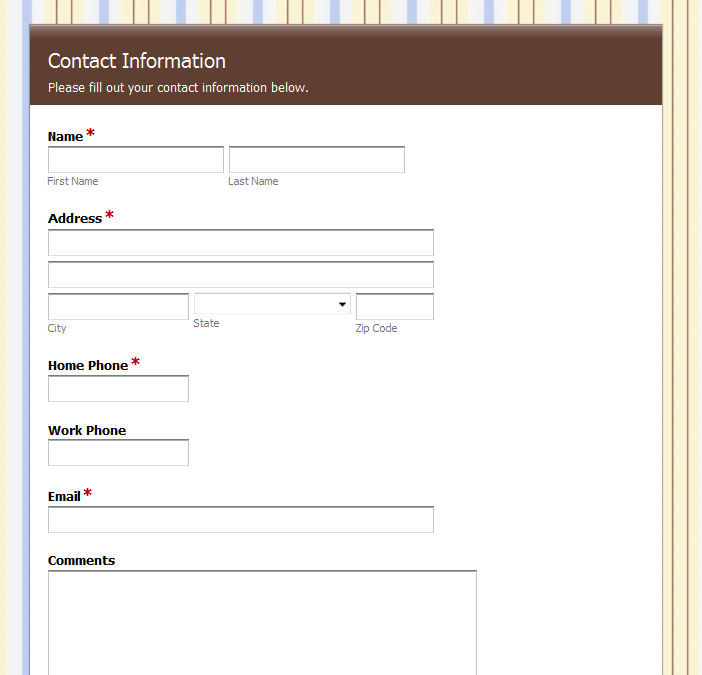
Si es ese el caso y no tenemos otros medios de que nos contacte, entonces todavía podemos usar un recurso más: proporcionarle un formulario de correo electrónico directamente dentro de nuestro blog o página web, quedando algo similar a lo siguiente:
 |
| Ejemplo de formulario de correo electrónico dentro de una página web | Formstack blog |
Ahora lo único que tiene que hacer el visitante es llenar el formulario con sus datos para ponerse en contacto, para el es simple y nosotros también salimos ganando pues no perdemos el contacto de ese visitante (o posible cliente incluso).
Tal como se señala en la web de Vida Bytes podemos crear esos formularios muy fácilmente gracias a Typeform; Typeform es un sistema de creación de formularios de contacto en pocos pasos, ya están creados y solo resta personalizarlos e integrarlos a nuestra web. No solo se pueden crear formularios de contacto, sino también encuestas, invitaciones y mucho más.
Tal vez lo único "malo" de Typeform es que sin bien hay planes gratuitos, los mejores son de paga. Pero si no queremos pagar con la versión gratis basta para dejar un medio al visitante para que nos contacte, así que no dejemos pasar este valioso medio para seguir proporcionando al visitante la posibilidad de que nos contacte y nuestro proyecto siga creciendo.
Sin embargo Typeform no es el único servicio que podemos usar, sería difícil listar todos los existentes, pero recomendaré algunos esperando les sean de utilidad:
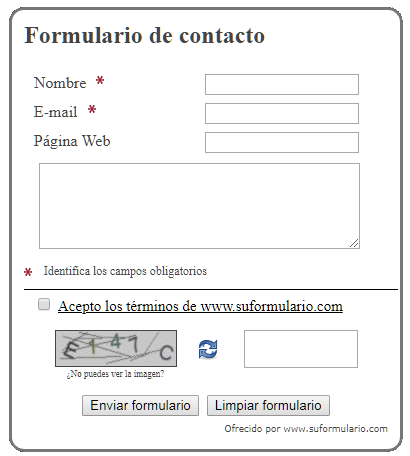
Suformulario Este proveedor tiene como ventaja que no hay que registrarse para crear un formulario de contacto al instante (en realidad si hay que activar el formulario creado, pero hasta el final, teniendo por supuesto que crear una cuenta con este proveedor para administrar dicho formulario), el cual por cierto es bastante personalizable y tienen buena apariencia, una vez introducidos todos los posibles campos nos dará una vista previa del mismo y restará ahora solo presionar el botón "Guardar" para obtener el código fuente del mismo (nos lo mandan hasta que activemos el formulario vía e-mail - tarda horas en llegar el correo de activación por cierto), lo pegaríamos en nuestra web y ¡LISTO!.
He aquí un ejemplo de como luciría un formulario de contacto básico:

123 Form Builder Muy similar a Typeform, debemos registrarnos en el sistema y elegir un tipo de formulario, en este caso "contacto", llenamos los campos necesarios y ya tendremos nuestro formulario listo para usar. Igual que Typeform se dispone de varios precios, siendo obviamente el gratuito muy básico, pero suficiente para que el usuario no se quede sin contactarnos.
Conclusiones:
Como ya mencionamos en artículos anteriores, si el visitante se va sin dejar un contacto es probable que no regrese, y si no regresa pues nuestro proyecto se queda sin visitas y no crece, y no queremos eso ¿o sí?. Es por ello que es importantísimo dejarle al visitante varias opciones para que nos contacte y si no regresa nosotros hacerle la invitación a que visite nuestra web de nuevo.
| Procedencia de las imágenes: |
No hay comentarios. :
Publicar un comentario