 Concluyendo con un pequeño grupo de posts dedicados a alertify.js muestro ahora como agregar un campo tipo password (o contraseña) a un cuadro de diálogo generado con dicha librería. El objetivo de esta artículo es mostrar la flexibilidad de alertify.js a la hora de crear cuadros de diálogo personalizados y poder agregar por ejemplo campos de password como métodos de entrada de datos, listas de selección, botones de selección, etc. Espero les sea de utilidad este post.
Concluyendo con un pequeño grupo de posts dedicados a alertify.js muestro ahora como agregar un campo tipo password (o contraseña) a un cuadro de diálogo generado con dicha librería. El objetivo de esta artículo es mostrar la flexibilidad de alertify.js a la hora de crear cuadros de diálogo personalizados y poder agregar por ejemplo campos de password como métodos de entrada de datos, listas de selección, botones de selección, etc. Espero les sea de utilidad este post.
Mostrando las entradas con la etiqueta alertify.js. Mostrar todas las entradas
Mostrando las entradas con la etiqueta alertify.js. Mostrar todas las entradas
jueves, 29 de noviembre de 2018
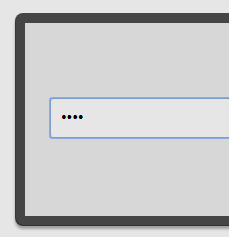
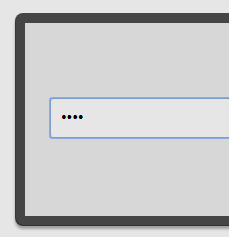
Como agregar un campo password a los diálogos usando la librería alertify.js
 Concluyendo con un pequeño grupo de posts dedicados a alertify.js muestro ahora como agregar un campo tipo password (o contraseña) a un cuadro de diálogo generado con dicha librería. El objetivo de esta artículo es mostrar la flexibilidad de alertify.js a la hora de crear cuadros de diálogo personalizados y poder agregar por ejemplo campos de password como métodos de entrada de datos, listas de selección, botones de selección, etc. Espero les sea de utilidad este post.
Concluyendo con un pequeño grupo de posts dedicados a alertify.js muestro ahora como agregar un campo tipo password (o contraseña) a un cuadro de diálogo generado con dicha librería. El objetivo de esta artículo es mostrar la flexibilidad de alertify.js a la hora de crear cuadros de diálogo personalizados y poder agregar por ejemplo campos de password como métodos de entrada de datos, listas de selección, botones de selección, etc. Espero les sea de utilidad este post.|
0 comentarios (Blogger)
|
|||
martes, 25 de septiembre de 2018
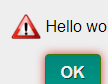
Como agregar iconos al diálogo alert de la librería alertify.js
 En el post anterior de este blog hablé de las ventajas de la librería "alertify.js". Y aunque es posible personalizar los colores de los avisos editando sus archivos .css creo que falta un pequeño detalle.
En el post anterior de este blog hablé de las ventajas de la librería "alertify.js". Y aunque es posible personalizar los colores de los avisos editando sus archivos .css creo que falta un pequeño detalle.JavaScript provee el método o función "alert" para mostrar un cuadro de diálogo y mediante el podemos notificar lo que queramos al usuario. A mi gusto es algo escueto porque solo muestra texto, no se puede asignar un icono acorde al aviso ni tampoco personalizar el título de la ventana; por su parte VBScript aporta una función llamada "MsgBox" que si nos permite hacer todo lo que mencionamos pero tiene la desventaja de solo funcionar en Internet Explorer (desconozco si funcione en Edge). Bien, ¿cómo podríamos asignar iconos al diálogo alert de alertify.js?, los invito a seguir leyendo este post para averiguarlo.
|
0 comentarios (Blogger)
|
|||
martes, 11 de septiembre de 2018
alertify.js, una librería para crear cuadros de diálogo que no son bloqueados por los navegadores web
 Normalmente JavaScript dispone de los métodos "alert" y "prompt" para crear cuadros de diálogo y con ellos poder mostrar un aviso al usuario o permitir que este ingrese cierta información que luego será procesada. Sin embargo en ocasiones estos se encuentran bloqueados (por ejemplo si hacemos uso de WebView en una aplicación Android los cuadros de diálogo alert no se despliegan), para ello vamos a ver como podemos reemplazarlos usando la librería "alertify.js".
Normalmente JavaScript dispone de los métodos "alert" y "prompt" para crear cuadros de diálogo y con ellos poder mostrar un aviso al usuario o permitir que este ingrese cierta información que luego será procesada. Sin embargo en ocasiones estos se encuentran bloqueados (por ejemplo si hacemos uso de WebView en una aplicación Android los cuadros de diálogo alert no se despliegan), para ello vamos a ver como podemos reemplazarlos usando la librería "alertify.js".|
2 comentarios (Blogger)
|
|||
| Suscribirse a temas usando: | |
| Obtener todas las entradas en (Atom) | |