 Normalmente JavaScript dispone de los métodos "alert" y "prompt" para crear cuadros de diálogo y con ellos poder mostrar un aviso al usuario o permitir que este ingrese cierta información que luego será procesada. Sin embargo en ocasiones estos se encuentran bloqueados (por ejemplo si hacemos uso de WebView en una aplicación Android los cuadros de diálogo alert no se despliegan), para ello vamos a ver como podemos reemplazarlos usando la librería "alertify.js".
Normalmente JavaScript dispone de los métodos "alert" y "prompt" para crear cuadros de diálogo y con ellos poder mostrar un aviso al usuario o permitir que este ingrese cierta información que luego será procesada. Sin embargo en ocasiones estos se encuentran bloqueados (por ejemplo si hacemos uso de WebView en una aplicación Android los cuadros de diálogo alert no se despliegan), para ello vamos a ver como podemos reemplazarlos usando la librería "alertify.js".
Alertify.js como indicamos hace un momento resuelve este problema al crear sus propios cuadros de diálogo mediante el uso de JavaScript y HTML, no hace uso en ningún momento de los cuadros de diálogo del sistema operativo, por lo que no supone ninguna amenaza para el usuario.
Lamentablemente alertify.js ya es un proyecto abandonado por su autor - Fabien Doiron (al parecer por falta de tiempo), pero eso no quiere decir que no podamos usar su librería, pues está completa y al momento de la redacción de éste artículo funciona sin problemas en Internet Explorer, Firefox, Chrome y Webview en caso de que queramos hacer uso de ella en alguna aplicación para Android.
Procederemos a descargarla desde su web oficial http://fabien-d.github.io/alertify.js/ , la última versión disponible es la 0.3.11. Ya con el archivo zip en nuestra PC procedemos a descomprimirlo, dentro de la estructura encontraremos una serie de archivos y carpetas, nos interesará copiar los siguientes archivos hacia nuestro proyecto web:
lib/alertify.js.min.js
themes/alertify.core.css
themes/alertify.default.css
El primero de ellos es la librería como tal (es la versión compacta, podemos usar la versión ordinaria, pero pesa 20 Kb contra 8 Kb en su versión comprimida) y los dos archivos restantes las hojas de estilo para personalizar nuestros cuadros de diálogo.
Ahora en nuestra página web incluiremos lo siguiente:
<link rel="stylesheet" href="js/alert/alertify.core.css" />
<link rel="stylesheet" href="js/alert/alertify.default.css" />
<script language="JavaScript" src="js/alert/alertify.min.js""></script>
Y para invocar los cuadros de diálogo haremos uso de las siguientes funciones:
<script language="JavaScript">
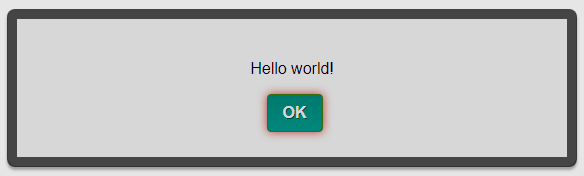
alertify.alert("Hello world!");
</script>
Lo cual generaría un aviso como el siguiente:
Por el contrario, si hacemos uso del siguiente código obtendríamos un diálogo para confirmar una acción o no.
<script language="JavaScript">
alertify.confirm("Seleccione OK o Cancelar", function (e) {
if (e) {
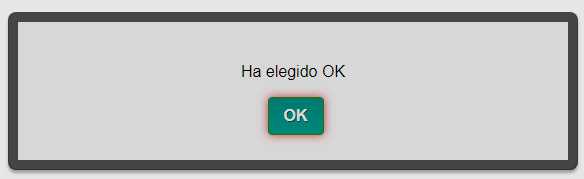
alertify.alert("Ha elegido OK");
else
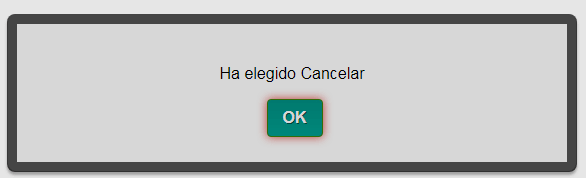
alertify.alert("Ha elegido Cancelar");
});
</script>
Este es el resultado:
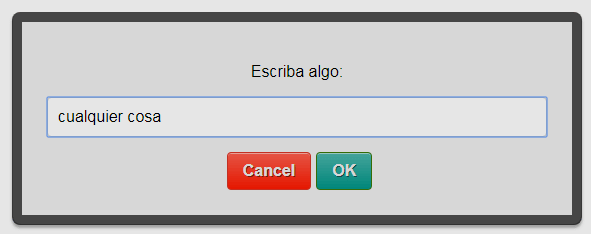
E igualmente podemos hacer uso de la función prompt que provee la librería de la siguiente manera:
<script language="JavaScript">
alertify.prompt("Escriba algo:", function (e, str) {
if(e)
alertify.alert("Usted escribió: " + str);
}, "");
</script>
Quedaría un ejemplo completo de la siguiente manera:
<html>
<head>
<link rel="stylesheet" href="js/alert/alertify.core.css" />
<link rel="stylesheet" href="js/alert/alertify.default.css" />
<script language="JavaScript" src="js/alert/alertify.min.js"></script>
</head>
<body>
<script language="JavaScript">
alertify.prompt("Escriba algo:", function (e, str) {
if(e)
alertify.alert("Usted escribió: " + str);
}, "");
</script>
</body>
</html>
Si visitan la página web del desarrollador pueden ver los mismos ejemplos en acción y otros más de los que dispone la librería.
Lamentablemente alertify.js ya es un proyecto abandonado por su autor - Fabien Doiron (al parecer por falta de tiempo), pero eso no quiere decir que no podamos usar su librería, pues está completa y al momento de la redacción de éste artículo funciona sin problemas en Internet Explorer, Firefox, Chrome y Webview en caso de que queramos hacer uso de ella en alguna aplicación para Android.
Procederemos a descargarla desde su web oficial http://fabien-d.github.io/alertify.js/ , la última versión disponible es la 0.3.11. Ya con el archivo zip en nuestra PC procedemos a descomprimirlo, dentro de la estructura encontraremos una serie de archivos y carpetas, nos interesará copiar los siguientes archivos hacia nuestro proyecto web:
lib/alertify.js.min.js
themes/alertify.core.css
themes/alertify.default.css
El primero de ellos es la librería como tal (es la versión compacta, podemos usar la versión ordinaria, pero pesa 20 Kb contra 8 Kb en su versión comprimida) y los dos archivos restantes las hojas de estilo para personalizar nuestros cuadros de diálogo.
Ahora en nuestra página web incluiremos lo siguiente:
<link rel="stylesheet" href="js/alert/alertify.core.css" />
<link rel="stylesheet" href="js/alert/alertify.default.css" />
<script language="JavaScript" src="js/alert/alertify.min.js""></script>
Y para invocar los cuadros de diálogo haremos uso de las siguientes funciones:
<script language="JavaScript">
alertify.alert("Hello world!");
</script>
Lo cual generaría un aviso como el siguiente:
Por el contrario, si hacemos uso del siguiente código obtendríamos un diálogo para confirmar una acción o no.
<script language="JavaScript">
alertify.confirm("Seleccione OK o Cancelar", function (e) {
if (e) {
alertify.alert("Ha elegido OK");
else
alertify.alert("Ha elegido Cancelar");
});
</script>
Este es el resultado:
E igualmente podemos hacer uso de la función prompt que provee la librería de la siguiente manera:
<script language="JavaScript">
alertify.prompt("Escriba algo:", function (e, str) {
if(e)
alertify.alert("Usted escribió: " + str);
}, "");
</script>
Quedaría un ejemplo completo de la siguiente manera:
<html>
<head>
<link rel="stylesheet" href="js/alert/alertify.core.css" />
<link rel="stylesheet" href="js/alert/alertify.default.css" />
<script language="JavaScript" src="js/alert/alertify.min.js"></script>
</head>
<body>
<script language="JavaScript">
alertify.prompt("Escriba algo:", function (e, str) {
if(e)
alertify.alert("Usted escribió: " + str);
}, "");
</script>
</body>
</html>
Si visitan la página web del desarrollador pueden ver los mismos ejemplos en acción y otros más de los que dispone la librería.
Conclusiones:
Alertify.js puede proveer los mismo métodos (alert y prompt) que el navegador web con la ventaja de que no pueden ser bloqueados (por el momento) por considerarse poco seguros. La licencia libre MIT de alertify.js permite que pueda ser adaptada a nuestras necesidades, en los próximos artículos mostraré como poder anexarle otros métodos para seleccionar datos.
| Procedencia de las imágenes: |
Logo (no oficial) de JavaScript desde Wikipedia
https://es.m.wikipedia.org/wiki/Archivo:Unofficial_JavaScript_logo_2.svg
El resto son capturas de pantallas propias de la librería alertify.js.
|
¿Te gustó este post?, entonces si lo deseas puedes apoyarnos para continuar con nuestra labor, gracias.







La he usado a veces, y lo que menos me gusta es su asincrónía. Es decir, si en JS hacemos:
ResponderBorraraler('1');
aler('2');
Nos saldrá un alert, y al cerrarlo el segundo. Con esta librería, algo así no funciona:
alertify.alert('1');
alertify.alert('2');
Y lo que se debe hacer es capturar el callback y encadenarlos, algo que es bastante engorroso.
cierto
Borrar