 El presente tutorial no pretende ser una medida de seguridad exhaustiva, sino un simple truco para proteger nuestra información a mostrarse en Internet. Queremos mostrar un archivo PDF insertado en nuestra web, pero que al mismo tiempo no se pueda copiar su contenido, ni guardarlo ni mucho menos imprimirlo. ¿Cómo lo podríamos lograr?, les invito a seguir leyendo este post.
El presente tutorial no pretende ser una medida de seguridad exhaustiva, sino un simple truco para proteger nuestra información a mostrarse en Internet. Queremos mostrar un archivo PDF insertado en nuestra web, pero que al mismo tiempo no se pueda copiar su contenido, ni guardarlo ni mucho menos imprimirlo. ¿Cómo lo podríamos lograr?, les invito a seguir leyendo este post.
Mostrando las entradas con la etiqueta web. Mostrar todas las entradas
Mostrando las entradas con la etiqueta web. Mostrar todas las entradas
martes, 12 de febrero de 2019
Como incrustar un archivo PDF en un iframe y desactivar el botón derecho del mouse sobre ese archivo
 El presente tutorial no pretende ser una medida de seguridad exhaustiva, sino un simple truco para proteger nuestra información a mostrarse en Internet. Queremos mostrar un archivo PDF insertado en nuestra web, pero que al mismo tiempo no se pueda copiar su contenido, ni guardarlo ni mucho menos imprimirlo. ¿Cómo lo podríamos lograr?, les invito a seguir leyendo este post.
El presente tutorial no pretende ser una medida de seguridad exhaustiva, sino un simple truco para proteger nuestra información a mostrarse en Internet. Queremos mostrar un archivo PDF insertado en nuestra web, pero que al mismo tiempo no se pueda copiar su contenido, ni guardarlo ni mucho menos imprimirlo. ¿Cómo lo podríamos lograr?, les invito a seguir leyendo este post.|
0 comentarios (Blogger)
|
|||
sábado, 9 de febrero de 2019
Como hacer que Chrome consuma "un poquito" menos de memoria y nos deje trabajar
 Suelo ser un usuario multitareas: estoy haciendo uno o varios trabajos a la vez, revisando las noticias, buscando un tutorial, me pasa algo por la cabeza y lo busco, etc, etc. Creo que he sido así desde muchos años y no me imagino de otra forma por lo menos en el corto plazo jejeje. Sin embargo creo que no hay nada que cause mayor frustración es un equipo de trabajo que no responde a las exigencias del usuario, y no es que el equipo sean lento, más bien son la aplicaciones que no nos pueden seguir el paso. Se que a estas alturas hay muchas formas de resolver el problema del excesivo consumo de RAM por parte de Chrome pero me gustaría contarles mi solución esperando le sea de utilidad a más de uno.
Suelo ser un usuario multitareas: estoy haciendo uno o varios trabajos a la vez, revisando las noticias, buscando un tutorial, me pasa algo por la cabeza y lo busco, etc, etc. Creo que he sido así desde muchos años y no me imagino de otra forma por lo menos en el corto plazo jejeje. Sin embargo creo que no hay nada que cause mayor frustración es un equipo de trabajo que no responde a las exigencias del usuario, y no es que el equipo sean lento, más bien son la aplicaciones que no nos pueden seguir el paso. Se que a estas alturas hay muchas formas de resolver el problema del excesivo consumo de RAM por parte de Chrome pero me gustaría contarles mi solución esperando le sea de utilidad a más de uno.|
0 comentarios (Blogger)
|
|||
lunes, 14 de enero de 2019
Función hash en JavaScript y PHP para convertir cadena de texto a número
 Hace un par de días me vi en la necesidad de representar una cadena de texto como un valor numérico para obtener un identificador. Las funciones hash MD5, SHA1 y otras similares harían esto sin problemas; solo que hay un detalle: estas funciones retornan la cadena codificada pero incluyen números y letras en su estructura, yo necesitaba números, además de que ese número no fuera muy largo pues al guardarlo en una base de datos como numérico, si es muy largo se truncaba. Así que después de investigar un rato encontré una función útil que quiero compartir con ustedes. La función original está en JavaScript, pero también hice su adaptación para PHP, espero les sea de utilidad.
Hace un par de días me vi en la necesidad de representar una cadena de texto como un valor numérico para obtener un identificador. Las funciones hash MD5, SHA1 y otras similares harían esto sin problemas; solo que hay un detalle: estas funciones retornan la cadena codificada pero incluyen números y letras en su estructura, yo necesitaba números, además de que ese número no fuera muy largo pues al guardarlo en una base de datos como numérico, si es muy largo se truncaba. Así que después de investigar un rato encontré una función útil que quiero compartir con ustedes. La función original está en JavaScript, pero también hice su adaptación para PHP, espero les sea de utilidad.|
6 comentarios (Blogger)
|
|||
jueves, 29 de noviembre de 2018
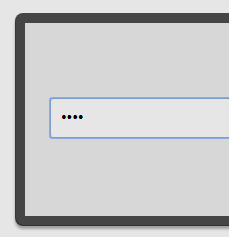
Como agregar un campo password a los diálogos usando la librería alertify.js
 Concluyendo con un pequeño grupo de posts dedicados a alertify.js muestro ahora como agregar un campo tipo password (o contraseña) a un cuadro de diálogo generado con dicha librería. El objetivo de esta artículo es mostrar la flexibilidad de alertify.js a la hora de crear cuadros de diálogo personalizados y poder agregar por ejemplo campos de password como métodos de entrada de datos, listas de selección, botones de selección, etc. Espero les sea de utilidad este post.
Concluyendo con un pequeño grupo de posts dedicados a alertify.js muestro ahora como agregar un campo tipo password (o contraseña) a un cuadro de diálogo generado con dicha librería. El objetivo de esta artículo es mostrar la flexibilidad de alertify.js a la hora de crear cuadros de diálogo personalizados y poder agregar por ejemplo campos de password como métodos de entrada de datos, listas de selección, botones de selección, etc. Espero les sea de utilidad este post.|
0 comentarios (Blogger)
|
|||
martes, 25 de septiembre de 2018
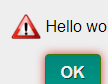
Como agregar iconos al diálogo alert de la librería alertify.js
 En el post anterior de este blog hablé de las ventajas de la librería "alertify.js". Y aunque es posible personalizar los colores de los avisos editando sus archivos .css creo que falta un pequeño detalle.
En el post anterior de este blog hablé de las ventajas de la librería "alertify.js". Y aunque es posible personalizar los colores de los avisos editando sus archivos .css creo que falta un pequeño detalle.JavaScript provee el método o función "alert" para mostrar un cuadro de diálogo y mediante el podemos notificar lo que queramos al usuario. A mi gusto es algo escueto porque solo muestra texto, no se puede asignar un icono acorde al aviso ni tampoco personalizar el título de la ventana; por su parte VBScript aporta una función llamada "MsgBox" que si nos permite hacer todo lo que mencionamos pero tiene la desventaja de solo funcionar en Internet Explorer (desconozco si funcione en Edge). Bien, ¿cómo podríamos asignar iconos al diálogo alert de alertify.js?, los invito a seguir leyendo este post para averiguarlo.
|
0 comentarios (Blogger)
|
|||
martes, 11 de septiembre de 2018
alertify.js, una librería para crear cuadros de diálogo que no son bloqueados por los navegadores web
 Normalmente JavaScript dispone de los métodos "alert" y "prompt" para crear cuadros de diálogo y con ellos poder mostrar un aviso al usuario o permitir que este ingrese cierta información que luego será procesada. Sin embargo en ocasiones estos se encuentran bloqueados (por ejemplo si hacemos uso de WebView en una aplicación Android los cuadros de diálogo alert no se despliegan), para ello vamos a ver como podemos reemplazarlos usando la librería "alertify.js".
Normalmente JavaScript dispone de los métodos "alert" y "prompt" para crear cuadros de diálogo y con ellos poder mostrar un aviso al usuario o permitir que este ingrese cierta información que luego será procesada. Sin embargo en ocasiones estos se encuentran bloqueados (por ejemplo si hacemos uso de WebView en una aplicación Android los cuadros de diálogo alert no se despliegan), para ello vamos a ver como podemos reemplazarlos usando la librería "alertify.js".|
2 comentarios (Blogger)
|
|||
sábado, 30 de diciembre de 2017
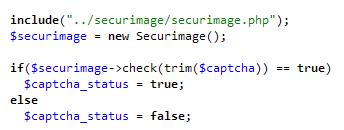
Como implementar captchas en tu sitio web usando PHP
 Después de una larga (muuuuy larga) ausencia presento a ustedes un post más en este blog para mostrar como podemos implementar captchas en nuestra web usando PHP del lado del servidor para leer su estado. Ofrezco una disculpa por la larga ausencia y espero les sea de utilidad la información presentada.
Después de una larga (muuuuy larga) ausencia presento a ustedes un post más en este blog para mostrar como podemos implementar captchas en nuestra web usando PHP del lado del servidor para leer su estado. Ofrezco una disculpa por la larga ausencia y espero les sea de utilidad la información presentada.|
0 comentarios (Blogger)
|
|||
miércoles, 13 de septiembre de 2017
¿Cuánto cobrar por un proyecto? - "pues dependiendo del sapo es la pedrada"
 Soy informático por profesión, y como informático me gusta frecuentar foros y blogs de mi temática favorita: programar; esto para resolver mis dudas y de paso ayudar a otros (si tengo la respuesta), pero también para estar al día de las nuevas tendencias y porqué no, de vez en cuando conseguir algún trabajo como freelance.
Soy informático por profesión, y como informático me gusta frecuentar foros y blogs de mi temática favorita: programar; esto para resolver mis dudas y de paso ayudar a otros (si tengo la respuesta), pero también para estar al día de las nuevas tendencias y porqué no, de vez en cuando conseguir algún trabajo como freelance. Pues bien, visitando algunos foros como Foro Beta por ejemplo, me topé con un colega programador que tenía dudas sobre cuanto cobrarle a un cliente. Hay que aclarar que los precios varían de un desarrollador a otro y cada caso es diferente. Si bien hay técnicas para calcular el costo del software, también hay que ser realistas a la hora de presupuestar como freelance: los clientes son pequeños empresarios muchas veces, no te van a pagar lo que realmente cuesta el software y muchas veces vamos a tener que adaptarnos a un presupuesto chiquito, ¿pero cuanto cobrarle y que sea justo?. Te invito a leer este post que puede aclararte algunas dudas.
|
0 comentarios (Blogger)
|
|||
domingo, 12 de febrero de 2017
Como escoger tu gestor de correo electrónico
 Tener un correo electrónico hoy en día es muy sencillo y también hay una vasta competencia en la red para ofrecer un servicio de calidad y gratis. Tantos proveedores hay y con tan buenas ofertas que a veces es complicado elegir uno de tantos, entonces es cuando nos preguntamos: “¿cuál elijo?”.
Tener un correo electrónico hoy en día es muy sencillo y también hay una vasta competencia en la red para ofrecer un servicio de calidad y gratis. Tantos proveedores hay y con tan buenas ofertas que a veces es complicado elegir uno de tantos, entonces es cuando nos preguntamos: “¿cuál elijo?”.|
0 comentarios (Blogger)
|
|||
sábado, 11 de febrero de 2017
Crear una cuenta de correo fácil y rápido en Hotmail
 Con la llegada de Internet a las masas allá en los años 90’s, comenzó también una carrera por parte de los proveedores para ofrecer un sistema de correo electrónico gratis, simple de usar y que aportara ventajas sobre los competidores.
Con la llegada de Internet a las masas allá en los años 90’s, comenzó también una carrera por parte de los proveedores para ofrecer un sistema de correo electrónico gratis, simple de usar y que aportara ventajas sobre los competidores.Hotmail fue uno de los primeros servicios de correo electrónico basado enteramente en el navegador web del usuario, pero también es uno de aquellos que no es tan sencillo de usar. Es por ello que mediante el portal Crear cuenta Hotmail – crearcuentahotmail.org queremos explicar muy detalladamente como sacarle el máximo provecho a este servicio de correo electrónico.
|
0 comentarios (Blogger)
|
|||
domingo, 29 de enero de 2017
Como borrar el historial del navegador web
 Los navegadores web modernos tienen la propiedad de almacenar la actividad del usuario, a esta característica le llamanos “Historial del navegador”. Gracias al tutorial Como borrar el historial – borrar-historial.com te mostraremos como podemos eliminar esos datos en el navegador.
Los navegadores web modernos tienen la propiedad de almacenar la actividad del usuario, a esta característica le llamanos “Historial del navegador”. Gracias al tutorial Como borrar el historial – borrar-historial.com te mostraremos como podemos eliminar esos datos en el navegador.|
4 comentarios (Blogger)
|
|||
miércoles, 25 de enero de 2017
Test de confianza de tu tienda online
 Con la llegada de Internet a las masas empezó el comercio electrónico como lo conocemos hoy en día, pero esto también ha generado mucha desconfianza, ¿qué tal si el vendedor no manda el producto y si cobra el dinero?. Bueno, esa desconfianza siempre existe en tanto no conozcamos a la contraparte, por ello siempre es muy recomendable ver que reputación tiene antes de comprarle algo. El día de hoy les presento un sistema para saber que tanta reputación tiene una tienda online y así decidir si comprar o no.
Con la llegada de Internet a las masas empezó el comercio electrónico como lo conocemos hoy en día, pero esto también ha generado mucha desconfianza, ¿qué tal si el vendedor no manda el producto y si cobra el dinero?. Bueno, esa desconfianza siempre existe en tanto no conozcamos a la contraparte, por ello siempre es muy recomendable ver que reputación tiene antes de comprarle algo. El día de hoy les presento un sistema para saber que tanta reputación tiene una tienda online y así decidir si comprar o no.|
0 comentarios (Blogger)
|
|||
lunes, 23 de enero de 2017
Instalando y configurando un servidor web ASP Clásico
 Estamos concluyendo una serie de tutoriales sobre ASP Clásico, les agradezco su apoyo al visitar los temas que he expuesto desde hace algunas semanas atrás. Y si aún no los conocen, entonces los invito a que les den una vuelta y a dejar sus comentarios.
Estamos concluyendo una serie de tutoriales sobre ASP Clásico, les agradezco su apoyo al visitar los temas que he expuesto desde hace algunas semanas atrás. Y si aún no los conocen, entonces los invito a que les den una vuelta y a dejar sus comentarios.A continuación explicaré como instalar y empezar a ver nuestras webs en ASP bajo un par de servidores: Baby web server e Internet Information Server.
|
4 comentarios (Blogger)
|
|||
martes, 10 de enero de 2017
Tutoriales de ASP Clásico III - ASP Tutorial (parte de w3schools.com - en inglés)
 Concluyendo con la entrega sobre tutoriales de ASP Clásico presento ahora éste, el cuál por cierto se encuentra en el idioma inglés. Si tus conocimientos de este idioma no son muchos, no te desanimes, el tutorial es muy sencillo y con prácticos ejemplos en cada sección. Igualmente, los invitamos a leer el resto de los tutoriales y a dejar sus comentarios.
Concluyendo con la entrega sobre tutoriales de ASP Clásico presento ahora éste, el cuál por cierto se encuentra en el idioma inglés. Si tus conocimientos de este idioma no son muchos, no te desanimes, el tutorial es muy sencillo y con prácticos ejemplos en cada sección. Igualmente, los invitamos a leer el resto de los tutoriales y a dejar sus comentarios.|
0 comentarios (Blogger)
|
|||
viernes, 23 de diciembre de 2016
Tutoriales de ASP Clásico II - Desarrolloweb.com (ASP a fondo)
|
0 comentarios (Blogger)
|
|||
domingo, 18 de diciembre de 2016
Tutoriales de ASP Clásico I - ASP tutor
 Continuando con el tema de ASP Clásico, ahora hablaré de algunos portales web que nos enseñan a programar en este lenguaje, espero les sea de utilidad.
Continuando con el tema de ASP Clásico, ahora hablaré de algunos portales web que nos enseñan a programar en este lenguaje, espero les sea de utilidad.|
0 comentarios (Blogger)
|
|||
viernes, 2 de diciembre de 2016
¿Qué ha pasado con ASP clásico?
 He andado un poco ocupado, por eso tengo un poco descuidado el blog, trataré darle mayor continuidad. A continuación haré algunos artículos dedicados a ASP clásico, su pasado y su presente, alcances, ventajas, desventajas, esperando les sea de su agrado y utilidad.
He andado un poco ocupado, por eso tengo un poco descuidado el blog, trataré darle mayor continuidad. A continuación haré algunos artículos dedicados a ASP clásico, su pasado y su presente, alcances, ventajas, desventajas, esperando les sea de su agrado y utilidad.|
8 comentarios (Blogger)
|
|||
martes, 14 de junio de 2016
Agregar o modificar una hoja de estilos usando PHP o JavaScript
|
0 comentarios (Blogger)
|
|||
viernes, 11 de marzo de 2016
Obtener el ancho o alto de la pantalla o del navegador con javascript
 Expongo unas cuentas funciones en JavaScript para conocer el ancho y alto, ya sea de nuestra pantalla o del navegador web. Quizá sea algo simple y tal vez no aporte mucho a estas alturas, pues son funciones clásicas para todo desarrollador web, pero, a veces lo fácil se hace difícil. Y que mejor que tener a la mano una pequeña ayuda como esto.
Expongo unas cuentas funciones en JavaScript para conocer el ancho y alto, ya sea de nuestra pantalla o del navegador web. Quizá sea algo simple y tal vez no aporte mucho a estas alturas, pues son funciones clásicas para todo desarrollador web, pero, a veces lo fácil se hace difícil. Y que mejor que tener a la mano una pequeña ayuda como esto.|
0 comentarios (Blogger)
|
|||
sábado, 6 de febrero de 2016
Enlaza nuestra web

Desde algún tiempo atrás ofrecemos el intercambio de banners en nuestra web, ésta poco a poco pero va creciendo, tenemos ya varias personas que con cierta regularidad nos visitan, dejan sus comentarios, sugerencias, etc (lo cual agradecemos mucho). ¿Pero te gustaría apoyarnos y que tu web se beneficiara con aparecer en esta blog?. Si es así sigue leyendo por favor.
|
0 comentarios (Blogger)
|
|||
| Suscribirse a temas usando: | |
| Obtener todas las entradas en (Atom) | |